アラフォー大人女子におすすめ!恋愛ラブコメディ映画まとめ【洋画編】

いつもお仕事お疲れさま(*´ω`*) 仕事や家事でくたびれていませんか。そんなときに、くすりと笑えて、ほろりと泣けて、きゅんとして、あったかくなれる。ラブコメは、日々をがんばる大人女子の心をリフレッシュしてくれる特効薬になるはず。ちょっぴり落ち込んだとき、ひとりが少し寂しいとき、疲れてしまって心のグラスがあふれそうなときにおすすめの、元気をくれるおすすめ恋愛ラブコメディ。女優さんたちのキュートさにも注目です。
ブリジット・ジョーンズの日記
出演:レニー・ゼルウィガー、コリン・ファース、ヒュー・グラント ブリジットは、ロンドンに暮らす32歳の独身女。今年こそダイエットを成功させて、いい恋愛をして、幸せを手に入れる!母親からダサイ男を紹介されたりすることのないように。その決意のもとはじまったブリジットの日記がこの映画。 大人女子におすすめのNO.1ラブコメディといったら、こちら。キャストも最高!2016年に最新作の続編も上映された人気シリーズ。素直でストレート、失敗ばかりでも落ち込んでもへこたれない彼女のキュートさはとびきりです。ヒューグラントとコリン・ファレル、タイプの違うふたりのイケメンも目の保養( *´艸`)
ベスト・フレンズ・ウエディング
出演:ジュリア・ロバーツ、キャメロン・ディアス、ダーモット・ダルロニー キャリア・ウーマンでいまだに独身のジュリアン。学生時代の恋人で今はベストフレンズのマイケルからある日、会いたいと電話がくる。“お互い28歳になっても未婚だったら、その時は一緒になろう"というマイケルとの約束を密かに大切にしているジュリアン。まさか彼からプロポーズ!?ところが、彼から告げられたのは“今度の日曜日、結婚する"という予想外の言葉だった。プライドをズタボロにされたジュリアンは、その結婚を阻止しようと…!? 最初から最後まで二枚目を演じるジュリア・ロバーツのキュートさが見どころ( *´艸`)年に一度は観てしまう、大好きな作品のひとつ。
メラニーは行く!
出演:リース・ウィザースプーン、ジョシュ・ルーカス、パトリック・デンプシー ニューヨークでファッションデザイナーとして活躍するメラニー。市長の息子アンドリューからプロポーズを受け、仕事も恋も順風満帆…に思えたが、彼女には秘密があった。それは、故郷・アアラバマに夫がいるということ( ゚Д゚)!?高校時代にはずみで結婚してしまったジェイクの元へ、離婚を承諾してもらうために向かったメラニー。しかし、ジェイクは離婚を承諾せず…。ふたりのイケメンの間でジタバタするメラニー役のリース・ウィザースプーンのかわいいこと( *´艸`)何度も見返してしまう、こちらもリピート作品です。
ラブソングができるまで
出演:ドリュー・バリモア、ヒュー・グラント 80年代に一世を風靡した人気バンド"Pop"の元ボーカル・レックス。時代に取り残されてしまったレックスの元に、チャンスが到来。人気歌姫から新曲の依頼が舞い込むが、長年のブランクから曲を書き上げることができずにお手上げのレックス。ある日、アパートに鉢植えの水やりに来ていた女性・ソフィーが口ずさむ歌にアレックスは心をつかまれる。アレックスは、ソフィーとともに、新曲を書きあげようとするが…。ドリュー・バリモアとヒュー・グラントの安定のラブコメディ。主人公は元・バンドボーカルと設定はゴージャスですが、ストーリーはちょっと大人のふたりがシンプルでキュートな(いうなれば定番の)恋愛をみせてくれる、ふふっと笑えてあったかくなれる作品です。
ホリディ
出演:ケイト・ウィンスレット、キャメロン・ディアス ロンドンの新聞社に勤めるアイリス(ケイト・ウィンスレット)とロサンゼルスで映画関連の会社で働く(キャメロン・ディアス)。それぞれ終わった恋愛をふっきるため、遠くへ旅に出ることに。休暇中にお互いの家を交換する「ホーム・エクスチェンジ」をしたふたりは、この休暇中にそれぞれの新しい恋を見つける。日本ではあまり聞いたことのない「ホーム・エクスチェンジ」というシステムですが、家を取りかえっこするなんて、想像しただけでもおもしろい。現実世界でできる現実ばなれで新しい恋が生まれるなんてロマンチックですよね。映画を観ているこちらも、少しだけ旅気分が味わえるのもよいです。
そんな彼なら捨てちゃえば
出演:ジェニファー・アニンストン、ベン・アフレック、ドリュー・バリモア ほか ジジ、ジャニーン、ベスの3人は、同じ会社に勤める仲良し。運命の恋を探すジジ。ベスは7年同居している彼が結婚するつもりがないことが不満。幸せな結婚生活を疑っていなかったジャニーンにも危機が。女たちの本気と男たちの本音がぶつかって、それぞれに幸せの形をみつけていきます。豪華キャストによる恋愛群像劇。ジジ役のジニファー・グッドウィンがキュートです。
ユー・ガット・メール
出演:メグ・ライアン、トム・ハンクス Eメールがつなぐラブコメディ。ニューヨークで小さな本屋を営むキャスリーン。大手の本屋チェーンを経営するジョー。ふたりはお互いの正体を知らずに、Eメールでやり取りをしていた。メールでは、お互いを大事に思える存在なのに、実生活でのふたりは仕事をめぐり最悪の関係に。ふたりの複雑な関係と、正体を明かせないジレンマとに悶絶します(*´ω`*) メグ・ライアンのキュートなこと。ショートヘアに憧れた人も多かったはず。
最後の恋のはじめ方
出演:ウィル・スミス、エヴァ・メンデス ニューヨークで恋愛アドバイスザーでデートコンサルタントのヒッチ(ウィル・スミス)。新しい依頼主・アルバートの恋の相手は大金持ちのセレブ。彼の恋を成功させようと走り回る中、ヒッチもある女性に恋に落ちる。彼女はゴシップ記者のサラ・ミラス(エヴァ・メンデス)。ところが、恋愛アドバイザーなのに、自分の恋になるとまるでダメなヒッチ。恋愛ベタの男女に向けたデートコンサルタントの敏腕ぶりと、ヒッチの恋の不器用さのギャップがおもしろい。アクション作品が多いウィル・スミスのラブコメ演技にも注目です。
世界にひとつのプレイブック
出演:ブラッドリー・クーパー、ジェニファー・ローレンス 精神病院から退院してきたパットは、躁うつ病。妻の浮気現場を目撃し相手に暴行したことで病院に入院。妻のニッキーとやり直したいが、接近禁止命令のせいで電話をかけることすらできない。実家暮らしで、トラブルを起こしてばかり。そんな時、友人の紹介で出会った女性・ティファニー。彼女は、夫を亡くしたショックでセックス依存症に。心に病を抱えて、生きることに不器用なふたり。もう一度自分を取り戻したいとティファニーは得意だった社交ダンスのレッスンを再開し、そのパートナーにパットを選ぶ。自分と向き合うことは簡単ではない。ましてや、自分を見失っていると感じる時は。そんな中で、まっすぐに自分を向き合おうとするふたりの思いは、コメディーというよりも、胸がきゅっと締め付けれるドラマ作品。この作品で、主演女優賞を受賞したジェニファー・ローレンスがの演技にも注目です。
2017-58冊目:燃え殻『ボクたちはみんな大人になれなかった』それから「Lie Lie Lie」
2017-58冊目
『ボクたちはみんな大人になれなかった』
燃え殻
ツイッターのつぶやきから生まれた文学。
アラフォーをノスタルジックにキュンとさせる。
どんな本か知らずに読んだけど、よかったよ。
「いま」ではない「いつか」を懐かしむことを私は嫌っていて、自由だったころを思い出すと少し苦しくなるから、それは選ばなかった未来の先。
だけど、この本はずけずけと私の中に思い出をぶち込んでくるから、ずっと放置してた懐かしい映画が無性に観たくなったけど、ところが、TSUTAYAさんには置いてないんだってさ。
やはり私には、思い出に浸る時間はないらしい。
中島らもさんの『永遠も半ばを過ぎて』を、あの頃、劇場で観た。
この映画が観たかったわけではなくて、なにか別の映画を観に行った時の同時上映だった気がするのだが、お目当ての映画がなんだったのかは、もう覚えていない。
郊外にシネコンができ始めたころで、駐車場も、音響も、設備が整った「きれいな」映画館はそれは魅力的だっが、だからこそあの頃、「みんな」と違う場所で違う映画を観ることで、なにかに立ち向かっている気になっていたのかもしれない。
ほんの数年くらしただけの小さな街の映画館だった。
豊川悦司、佐藤浩市、鈴木保奈美…豪華なキャストが地味に笑える映画に出演していた。
ある作家、目が覚めると原稿が勝手に出来上がっていた。だれが書いたものなのか?俺なのか?ヘンテコリンで謎めいた文章は文学界を混乱に巻き込んでいく!?
これが、期待せずに観たからなのか、たまらなくシュールで笑えた。
BONNY PINKさんのエンディング曲もよくて、アルバムを買ったのだった。
「Lie Lie lie」も収録されているデビューアルバムがものすごく気に入って、CDは擦り切れたりしないって知ってたけど、擦れそうなほどにリピートしてたな。
あのころ、流行していたスウェーディッシュポップっぽい軽やかさがおしゃれだったの。
Amazonは、デジタルダウンロードできるわよ、と得意げに腕組みをした。
私は本棚からCDケースを取り出しがさがさとさがす。
日本一のレンタルビデオ店も世界一のウェブ書店もあてにならない。
だから買っておいて正解なのよ。
わたしを作り上げてきた本もCDもすべては私の本棚の中にある。永遠に。
【おしらせ】サイトお引越しです
突然ですが、これまでの10代向けの本紹介の記事は別サイトへ引越しました↓
お気に入りのブックマーク等の変更をお願いします。
記事数が多いので、少しお時間をいただくことになるかと思いますが、
手直しをしながら新しいサイトの作業を作業をすすめています。
こちらのサイトは、少し雰囲気を変えてリニューアルを考えています。
趣味のサイト作りのことなど書いてみようかしらと思ったりしています。
お手数をおかけしますが、どうぞよろしくお願いします。
過去の人気記事
過去の人気記事もこちらのページで新しいサイトへのリンクをいれています。
ロリポップでWordpressを簡単インストールする方法と設定

まずWordpressをはじめてみたいという方に、私がおすすめするサーバーは【ロリポップ】です。
サポートページが見やすく利用者も多いためトラブル対処がしやすいのも、初心者におすすめのポイントです。初心者にうれしい「Wordpress簡単インストール」機能があるので、はじめてのWordpressの方にも安心ですね。
それでは早速、Wordpressをインストールしてみましょう。
ロリポップでWordpressを簡単インストールする
ロリポップのユーザー専用ページにログインします。
「サイト作成ツール」→「Wordpress簡単インストール」をクリックします。

①サイトURL
独自ドメイン、あるいはプルダウンからサブドメインを選びます。「/」の後ろには、wordpressをインストールするフォルダ名を入れてください。
ひとつのドメインの中にフォルダを分けて、複数のwordpressをインストールすることも可能です。
②利用データベース
利用データベースを指定します。「新規自動作成」を選択すると、自動的に割り振りされます。
③サイトのタイトル
サイトタイトルを入力します。後から変更することもできますので、決まっていない場合はとりあえずでも大丈夫。
④ユーザー名
Wordpress管理者のユーザー名です。サイトタイトルと同様に、後から変更することも可能です。ログインにも必要となる大事なIDですので、ほかの人から推測されにくいユーザー名の方が好ましいかもしれません。
例えば、ここでは「amadare」と入力していますが、サイトタイトルとリンクしている名前だとわかりやすいですよね。不正ログインを防ぐためにも、あまりわかりやすいユーザー名にしないことがおすすめです。←ちなみに、わたしのユーザー名も「amadare」ではありませんよ('ω')
⑤パスワード
次のことに注意してください
★8文字以上の文字列
★大文字と小文字のアルファベット、数字や「 ! " ? $ % ˆ & ) 」などの記号を組み合わせる
★推測されにくいもの
ユーザー名と同様に、ログインに必要となります。不正ログインを防ぐためにも簡単に推測されないものを設定しましょう。
インストール確認
確認の画面で入力内容を確認します。
「インストール先のディレクトリに同じファイルがある場合は上書きされます」
という確認文の下の「承認する」にチェックを入れて、「インストール」をクリック。
「正常にインストールが完了いたしました。」という文字が表示されたら完了です。
サイトURLと管理ページURLが表示されますので、お気に入りに追加しておくと便利です。
【Simplicity】まず最初にインストールするプラグイン8選

wordpressのテーマ【simplicity】で私がでまず最初にインストールしたプラグインは8つだけでした。
テーマ【Simplicity】には、カスタマイズで使える便利な機能がはじめから備わっているので、多くのプラグインに頼らなくてもいいおかげで、「とりあえず」の少ないプラグインだけでシンプルにサイトをはじめることができます。(現在ブログをはじめて2か月ほど経過しましたが、ここから二つほど追加したのみ)私が、最初にインストールしたプラグインを紹介します。
はじめからインストールされているプラグイン
WP Multibyte Patch
https://ja.wordpress.org/plugins/wp-multibyte-patch/
日本語版 WordPress に初めからインストールされているプラグインです。のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行います、ということなのですが。
一般に、英語など8ビットで定義されている文字がシングルバイトとされるのに対し、16ビット以上で定義される文字をマルチバイトを呼びます。日本語、中国語、韓国語などがマルチバイトにあたります。日本語Wordpressを使用する際は、必ず有効化してください。
Akismet Anti-spam

https://ja.wordpress.org/plugins/akismet/
ブログをスパムから守ってくれるセキュリティ対策のプラグインです。少し設定に手間取りますが、有効化しておきましょう。
スタート時にインストールしたプラグイン
Google XML Sitemap

https://ja.wordpress.org/plugins/google-sitemap-generator/
Googleなどの検索エンジンにインデックスしてもらうために送信するサイトマップを作ってくれます。SEO対策として、ぜひ入れておきたいプラグインです。
EMMM Image Optimizer
画像を自動で縮小してくれるプラグインです。画像サイズが大きすぎると、ページの表示速度が遅くなるなど、サイトに負担がかかります。画像を縮小・最適化させましょう。
Contact Form 7

https://ja.wordpress.org/plugins/contact-form-7/
お問合せなどのメールフォームが簡単につくれるプラグインです。サイトを開設したら、できるだけ早めに問い合わせフォームを付けたいですね。お仕事の依頼などもあるかもしれませんよ。
Broken Link Checker

https://ja.wordpress.org/plugins/broken-link-checker/
リンク切れを教えてくれるプラグインです。記事数が増えてくると、それだけ記事内のリンクも増えます。ひとつひとつリンク切れをチェックするのは不可能。Broken Link Checkerは、あなたに代わってリンク切れを見つけて教えてくれる優秀プラグイン。このプラグインを使っていると、結構リンク切れがあることがわかります。
Site Guard WP Plugin

不正ログインやコメントスパムからサイトを守るセキュリティ対策プラグイン。当サイトでは、これとAkismetのふたつの優秀なガードマンにサイトを守ってもらっています。セキュリティ対策プラグインは必ずインストールしておきたいです。
インストールと設定はこちらの記事に詳しく書いています↓
http://amada-re.com/siteguard-wp-plugin/
Add Quick Tag

https://ja.wordpress.org/plugins/addquicktag/
Add Quick Tagは投稿エディタで、よく使うタグをボタンで簡単に挿入できるようにすることのできるプラグインです。便利なのでインストールしましたが、今のところはまだ使っていません(;^ω^)
以前は、広告や定型タグの挿入に活躍してもらったのですが、テーマをSimplicityに変えたら万能すぎてAdd Quick Tagの出番がない…。そのうち使うはずです。
Wordpressのサイドバーにプロフィールをつけてみよう

みなさんはサイトにプロフィールをのせていますか?プロフィールはサイトの信頼性を証明する重要なツールです。Wordpressのサイドバーにプロフィールをつけてみましょう。
プロフィールは必要か
ユーザがサイトの中で記事の次にチェックする情報はなんだと思いますか?私ははじめて訪れるサイトでは必ず、記事を書いた方のプロフィールをチェックします。
どんな方がその記事を書いているのかは、とても重要です。
プロの方の記事であれば信頼できますし、名前や顔写真を公開している方であれば責任を持って記事を書いていらっしゃる方だということがわかります。
だれもが思った瞬間に言葉を文字に変えることができる魔法のツールを手にし、コピー&ペーストで情報が簡単に他人の記事になってしまう。ネット上ではいまあらゆる情報が氾濫しています。その中で、記事の信頼性を見極めるのは、ある点ではとても重要です。賢いユーザーがプロフィールを重要と考えるのは、わかりますよね。
プロフィールの書き方
プロフィールを書く前に、どんなことが書いてあるといいか考えてみましょう。
★名前
本名、ハンドルネーム、いずれも名前は忘れずに記入しましょう。
★画像
あなたの写真である必要はありません。アバターや似顔絵などあなたの雰囲気が伝わる画像があると、ユーザーは親近感が持てますし、和みます(´ω`)
最近は、アニメなどとコラボした似顔絵アプリもたくさんありますよね。そうしたアプリを活用するのもいいですね。
★職業や経歴、趣味など
職業や経歴、好きなことや趣味などあなたのことがよくわかる情報を記入してみましょう。
サイト運営情報がメインであれば「SE歴〇〇年です」とか。「月収○○万円」といった情報を掲載している方もいますよね←信憑性が問われますが。そんなときは、証明できる記事へのリンクを入れるといいですね。
アピールしたいことを簡単にまとめましょう。
★サイト情報
より「詳しいプロフィール」や「当サイトについて」などの記事があれば、プロフィールからリンクさせておきましょう。
ウィジェットにテキストを追加する
テキストを使ってプロフィールを追加しましょう。
ダッシュボードより「外観」→「ウィジェット」をクリックして開きます。
テキストをクリックし、「サイドバーウィジェット」をチェックして「ウィジェットを追加」します。

サイドバーウィジェットの中にテキストが追加されました。
ドロップで好きな場所に移動させます。サイドバーであれば上部がおすすめです。
テキストでプロフィールを編集する
テキストでプロフィールを編集していきます。ウィジェットのテキストは「ビジュアル」編集が可能なので、画像の挿入やリンクも簡単にできます。
タイトルを入力します。「プロフィール」「Profile」「管理人について」など好きなタイトルをどうぞ。プロフィールの文章も入力してください。太字、リンクもボタンで簡単に挿入できます。
画像も入れると、こんな感じになります。

画像を挿入したいときは、プロフィールに使いたい画像をメディアにアップロードして、画像のURLを入力します。
画像URLの確認方法
ダッシュボードより「メディア」→「ライブラリ」をクリックして開きます。使いたい画像をクリックすると、以下のような画像編集画面になります。「URL」をコピーして、テキストにそのまま貼り付けてください。ウィジェットのテキストに自動で画像が表示されるはずです。

プロフィールができると、よりサイトらしくなりますよね。
【SiteGuard WP Plugin】で不正ログインやコメントスパムからサイトを守る
Wordpressでサイト運営をするなら、セキュリティー対策のプラグインは必ずインストールしておきたいですね。【SiteGuard WP Plugin】はインストールするだけで、不正ログインやコメントスパムを防いでくれるシンプルなプラグインです。
SiteGuard WP Pluginのセキュリティ対策とは
サイトの不正アクセスやコメントスパム、自分にはあまり関係ないかなぁなんて思っていませんか。実は、Wordpressのログイン画面のセキュリティーは低めです。←あちゃ~
セキュリティ対策をしていないサイトでは、比較的簡単にログイン画面を開くことができますし、ユーザー名がわかれば、やみくもにパスワード入力を繰り返すうちに、案外ログインできちゃうなんてこともあります。これがまた、パソコンやWordpressに詳しくないという人でもできるくらい。
ウェブ上ではボットを使ったブルートフォースアタック(総攻撃)と呼ばれる不正アクセスも少なくありません。そんな不正ログインの攻撃からサイトを守ってくれるのが【SiteGuard WP Plugin】です。早速インストールしてみましょう。
【SiteGuard WP Plugin】のインストール

https://ja.wordpress.org/plugins/siteguard/
ダッシュボードからインストールする方法。
「プラグイン」→「新規追加」→キーワードに「SiteGuard WP Plugin」と入力します。「今すぐインストール」をクリックして、「有効化」します。
SiteGuard WP Pluginの設定
ダッシュボードの一番下に「Site Guard」のメニューがあるはずです。(「メニューを閉じる」の上です)【SiteGuard WP Plugin】の設定はこちらをクリックします。それぞれ設定したい項目にチェックをいれてくださいね。
管理ページアクセス制限
ログインしていない接続元から管理ディレクトリ(/wp-admin/)を守ります。
ログインページ変更
チェックを入れてログインページ名を変更します。
デフォルトでは、wordpressのログイン画面のURLは以下のように固定されています。
「http://●●●.com/wp-login.php」(フォルダ直下にwordpressをインストールした場合)
別フォルダ内にwordpressをインストールした場合は、ドメインのうしろにフォルダ名が入ります。
例えば、wp1というフォルダ内にwordpressをインストールした場合は、以下のようになります。
「http://●●●.com/wordpress1/wp-login.php」
このようにデフォルトのログインページは、比較的簡単に開くことができるようになっています。
万一、ログイン画面のURLを忘れても開くことができるというメリットもありますが、一方で他の人も開けるということになります。
Wordpressの中・上級者の多くは、ログイン画面のURLを変更する対策をしています。(プラグインを利用しなくてもログイン画面のURL変更は可能です)そのため、ログイン画面をデフォルトのままサイトは初心者と思われがち。セキキュリティ対策が低いイメージを与えて、不正ログインの攻撃にあいやすいとも言えます。
【SiteGuard WP Plugin】をインストールすると、このログインページのURLが変更になります。自動的に割り振りされるURLになるため、他人が特定するのが難しくなります。
画像認証
チェックを入れて、ログインページ、コメント投稿に画像認証を追加します。ログインページ、コメントページ、パスワード確認ページ、ユーザー登録ページのそれぞれに「ひらがな」と「英数字」の画像を選んで設定することができます。海外からの不正ログイン対策を考えると、ひらがな画像が推奨です。
ログイン詳細エラーメッセージの無効化
ユーザー名、パスワード、画像認証のどれを間違えても同じエラーメッセージを表示します。ユーザー名を表示しないようにします。かゆいところに手が届く対応ですね。
ログインロック
ログインに数回失敗すると、同じIPアドレスからのログインを一定期間ロックします。ログインの失敗が指定期間中に指定回数に達した接続元IPアドレスを指定時間ブロックします。ユーザーアカウント毎のロックは行いません。
ログインアラート
ログインがあったことを、メールで通知します。ログインした心当たりがないのにメールを受信した場合は、不正ログインの可能性もあります。ログイン履歴をチェックしてみましょう。
サブジェクト、本文をカスタマイズすることもできます。
フェールワンス
正しい入力を行っても、ログインを一回失敗します。
好きな子に告白されて、一度断ってみる的な?
あなたの愛を確かめたいの、的な?
不正アクセスであれば、失敗後にもう一度同じパスワードでログインしようと思いませんものね。
XMLRPC防御
XMLRPCの悪用を防ぎます。XMLRPC全体を無効化すると、XMLRPCを使用したプラグインやアプリの使用ができなくなります。支障がある場合には、本機能を使わないでください。
メール通知
WordPress、プラグイン、テーマの更新が必要になった場合に、管理者にメールで通知します。
WordPressの更新、プラグインの更新、テーマの更新の際に、それぞれメール通知が必要かどうか設定できます。メールでの通知がいらない場合は、「無効」にチェックをいれてください。
WAF チューニングサポート
WebサーバーにJP-Secure製のWAF ( SiteGuard Lite ) が導入されていると、WordPress内でエラー発生したり、正常にサイトが表示されないことがあります。(正常なアクセスなのに、403エラーが発生する等)それを防ぐためにルールを作成する機能になります。
特に問題がなければ必要ありません。
ロリポップサーバーでは、WAF ( SiteGuard Lite ) が設定されているため、SiteGuard WP Pluginを設定するとエラーが起こります。対処法は、別ページで。
詳細設定
IPアドレスの取得方法を設定します。デフォルトで「リモートアドレス」が選択されています。通常はリモートアドレスを選択してください。
ログイン履歴
クリックでログインの履歴が参照できます。すべてのログインの日時、ユーザー名、IPアドレスなどが記録されています。不正なアクセスがあれば、ここでわかります。履歴は、最大10,000件記錄され、10,000件を超えると古いものから削除されます。
ログイン画面URLをお気に入りに登録
SiteGuard WP Pluginをインストールすると、ログイン画面のURLが変わります。新しいURL画面は忘れないように、お気に入りに登録しておきましょう。
時々、ログイン履歴で不正ログインをチェックしてみてください。SiteGuard WP Pluginがあなたのサイトをしっかり守ってくれていることがわかりますよ(^^♪
SEO効果あり!【PubSubHubbub】でGoogleに素早くインデックスしてもらおう

記事が書きあがったら、できるだけ早くたくさんの人に記事を読んで欲しいですよね。検索エンジンで少しでも早くインデックスもらえる便利なプラグインがあります。
【PubSubHubbub】は、記事を公開するとすぐにGoogleに働きかけます。一度設定してしまえば、あとは自動で働いてくれる手間いらずでSEO対策もばっちりの優秀プラグインです。
早くインデックスしてもらうメリット
早くインデックスしてもらうということで、検索エンジンに少しでも早く表示されるようになります。
もちろん、記事をアップしたあと急がなくても待っていれば、いつかはクロールがやってきてインデックスしてくれます。でも、そのクロールさんはいつやってくるの?それはクロールにもわかりません。いつくるのかわからないものをじっと待ってなんていられない。それなら、こちらから先に向かっていくしかない。そんな肉食系女子のようなSEO対策プラグインが、これから紹介する【PubSubHubbub】です。
ネット上で、同じような記事を見つけることはよくあること。似たような他の記事よりも少しでも早く旬の話題を検索に表示させて、ほかの記事よりも一歩リードしましょう。
ウェブ上では、だれかの書いた記事をコピーしてあたかも自分が書いたようにアップロードする、というユーザーがいるのも事実。←絶対にやってはいけないことですよ。
それだけ、あなたの記事が優れているということかもしれないけれど。
もしも、そんなコピーユーザーの記事が先にGoogleにインデックスされてしまった場合、後からインデックスされたあなたの記事の方がコピーのように勘違いされ、評価がダウンするということも起こりえます。それでは、コピーユーザーの思うツボですよね。そうした行為を防止するためにも、オリジナル記事をアップロードした後はできるだけ早くインデックスしてもらいましょう。
PubSubHubbubをインストール
【PubSubHubbub】は【パブサブハブバブ】と読みます。早口言葉みたいですよね。
パサバサハババブ…←バブしか言えてない
https://ja.wordpress.org/plugins/pubsubhubbub/
WordPressのダッシュボードからもインストールできます。
「プラグイン」→「新規追加」→キーワードに「PubSubHubbub」と入力します。「今すぐインストール」をクリックして、「有効化」します。
PubSubHubbubの設定と使い方
PubSubHubbubの設定を開いてみましょう。以下のふたつのアドレスが入力されていますよね。
https://pubsubhubbub.appspot.com
https://pubsubhubbub.superfeedr.com
基本的には、何も設定しなくても、このままでOKです。
「設定と使い方」ってタイトルまで付けちゃってアレだけれども…。
あとは記事を書いて公開すれば、自動でインデックスされます。
Wordpressの投稿ID、カテゴリーID、タグIDを調べよう

Wordpressの投稿記事やカテゴリーにはそれぞれIDが設定されています。記事やカテゴリーのIDはプラグインの設定などの際に、必要になることがあります。
投稿ID、カテゴリーID、タグIDの確認方法を確認しましょう←くどいっ
投稿IDを確認する
ダッシュボードより「投稿」→「投稿一覧」をクリックして開きます。
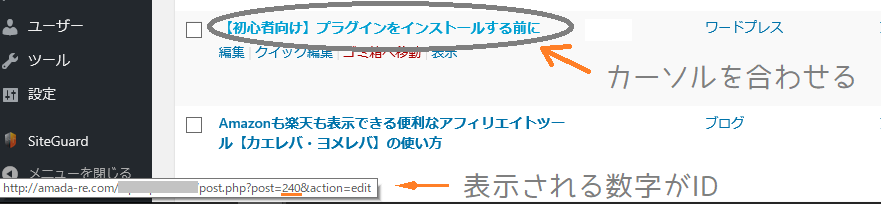
投稿一覧より、タイトルにカーソルを合わせると、ブラウザの左下にURLが表示されます。
(下図参考)

下のようなURLが表示されましたよね。
…post.php?post=240&action=edit
URL内の「post=」の後ろに表示される数字が投稿IDになります。
この記事の投稿IDは「240」になります。
固定ページも同じように確認できます。
カテゴリーIDを確認する
カンのいいみなさんなら、もうお気づきですよね。カテゴリーIDの確認方法も投稿IDと同じです。
ダッシュボードより「投稿」→「カテゴリー」をクリックして開きます。
カテゴリー一覧より、カテゴリー名にカーソルを合わせるとブラウザの左下にURLが表示されます。
URL内の「post=」の後ろに表示される数字がカテゴリーIDになります。
タグIDを確認する
もうこれ以上説明はいらないかと思いますが、目次ページでここにジャンプしてきてしまった人のために。
タグIDの確認方法は、投稿IDの確認方法と同じです。←画像付き解説はご参照ください
ダッシュボードより「投稿」→「タグ」をクリックして開きます。
タグ一覧より、タグ名にカーソルを合わせるとブラウザの左下にURLが表示されます。
URL内の「post=」の後ろに表示される数字がカテゴリーIDになります。
【WordPress Popular Posts】で人気の記事を表示させよう

プラグイン【WordPress Popular Posts】を使って、サイドバーに人気の記事を表示させてみましょう。サイトを訪れてくれたユーザーに、「ほかにもこんな記事がありますよ」とおすすめすることもできますし、人気記事の一覧からあなたのサイトの傾向をつかむこともできます。それは、ユーザーにとってもあなたにとってもメリットになります。
さっそくインストールしていきましょう。
WordPress Popular Postsのインストール
WordPress Popular Posts — WordPress プラグイン
WordPressのダッシュボードからもインストールすることができます。 「プラグイン」→「新規追加」→キーワードに「WordPress Popular Posts」と入力します。 「今すぐインストール」をクリックして、「有効化」します。
WordPress Popular Postsの設定
アイキャッチ画像の設定
ダッシュボードの「プラグイン」→「インストール済みのプラグイン」より【WordPress Popular Posts】の「設定」をクリックします。(ダッシュボード→「設定」からもできます)

①デフォルトのアイキャッチ画像
人気記事の一覧で表示する画像が記事中になかった時に表示させたい画像を選択します。デフォルトでは、画像の「No Thumbnail」の画像が表示されます。別の画像にしたい場合は、「アイキャッチ画像をアップロード」をクリックして、好きな画像を選択してください。
私はデフォルトのまま。基本的にすべて記事にアイキャッチ画像があるので、「No Thumbnail」を使うことはありません。
②画像の取得元
人気記事の一覧で表示されるアイキャッチ画像をどこからもってくるかを次の中から指定します。
・アイキャッチ画像
・本文の最初の画像
・最初の添付ファイル
・カスタムフィールド
カスタムフィールドを選択した場合は、カスタムフィールド名を入力します。
私は「アイキャッチ画像」を選択しています。すべての記事にアイキャッチ画像を設定しているので、これを選んでおけば、「画像がない」ということはありません。
③レスポンシブ対応
有効にすると 人気記事の一覧で使用するアイキャッチ画像の img タグから高さと幅の属性を取り除きます。
④アイキャッチ画像のキャッシュを消去する場合には、「画像キャッシュを空にする」をクリック。
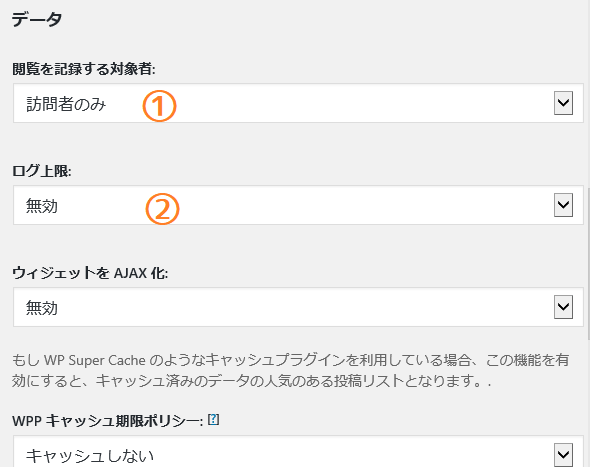
データの設定

①閲覧を記録する対象者
ページ閲覧者の集計対象を「訪問者のみ」「閲覧中のユーザーのみ」「全員」の中から選択します。ここでは「訪問者のみ」を選択。
「全員」を選択すると、「自分」もカウントされてしまいますので気を付けて。
②ログ上限
「無効」か「保存期間」を指定します。
「保存期間」を選択する場合は、保存期限の日数を入力します。ある程度時間が経過してデータがたまると、24時間別、1週間(7日)別、30日別、全データ別のランキングが表示されます。
そのほかのデータ設定に関しては、デフォルトのままにしています。
その他の設定

①リンクの開き方
人気記事の一覧をクリックしたとき、「現在のウィンドウ」か「新しいタブまたはウィンドウ」のどちらでページを開くか指定します。同じサイト内であれば、「現在のウインドウ」に設定しておくとよいでしょう。あまりいくつもウィンドウが開くのは好ましくありませんよね。
②プラグインのスタイルシートを使う
WordPress Popular Postsでは、CSSでオリジナルのデザインにカスタマイズすることもできます。おしゃれにしたい方、CSSに詳しい方は、挑戦してみてはいかがでしょうか。
WordPress Popular Postsをサイドバーや記事下に追加する
ダッシュボードより「外観」→「ウィジェット」をクリックします。
WordPress Popular Postsをインストールすると、利用できるウィジェットに「WordPress Popular Posts」の項目が追加されます。ここをクリック。

サイドバーに人気記事の一覧を表示させたいとき
「WordPress Popular Posts」をクリックし、「サイドバーウィジェット」を選んで「ウィジェットを追加」をクリックします。
記事下に人気記事の一覧を表示させたいとき
「WordPress Popular Posts」をクリックし、「投稿本文下」「投稿SNSボタン上」「投稿SNSボタン下」など好きな位置を選んで「ウィジェットを追加」をクリックします。
ウィジェットで設定する
「サイドバーウィジェット」「投稿記事下」などから「WordPress Popular Posts」設定をしていきます。選択の項目がたくさんあるので、難しい知識がなくても簡単におしゃれな人気記事の一覧が表示できますよ。

①表示モード
すべての人気記事でランキング表示をしたいときは「すべての人気記事」を選択します。
カテゴリー別「カテゴリー別人気記事」を選びます。
②人気記事のタイトル
記事一覧の上に表示されるタイトルを入力します。シンプルに「人気記事」でもいいですし、「よく読まれている記事」とか「こちらの記事も人気です」など、目を引くタイトルもいいですね。
③表示数
人気記事の一覧に、いくつ表示させるか選びます。デフォルトでは「5」になっています。多くても10個くらいまでに抑えたいです。人気記事と新着記事など合わせて表示するときには、どちらも5つくらいづつにしておいてちょうどいいかもしれません。
④表示タイプ
人気記事の一覧を表示するタイプを次の中から選びます。画像を参考にして、お好みのタイプを選んでください。
デフォルト

小さいサイズのアイキャッチ画像の横に、タイトルが表示されます。表示タイプの中では一番すっきりしていて省スペース。見やすいですね。
大きなサムネイル

大きなサイズの画像の下にタイトルが表示されるタイプです。大きくて見やすいですが、スペースを取ります。画像をアピールしたい人はこちらがおすすめ。
タイトルを重ねた大きなサムネイル

大きいサイズの画像の上にタイトルが重なって表示されます。おしゃれっぽく表示したい人におすすめ。タイトルが長いと画像があまり見えなくなってしまいますが(;^ω^)タイトルが短めの方がきれいに見えますね。
⑤固定ページの表示
人気記事一覧の中に固定ページも加えたい場合は、チェックをいれます。みなさんは固定ページでどのような記事を書いていますか?私は、「プロフィール」や「サイトについて」などの記事を書き、いずれもサイドバーからリンクさせていますので、人気記事の中に固定ページを入れるメリットがないので、チェックをはずしています。
⑥集計期間
「1日」「1週間」「1か月」「全期間」の中から、好きな期間を選びます。
集計期間が短いほど、サイト内での旬なネタが上位に表示されやすくなります。
⑦集計期間の表示
⑥で選んだ集計期間を表示させたいときはチェックをいれると、人気記事一覧の最後に、(集計単位:1か月)というような形で集計期間が表示されます。
⑧閲覧数の表示
記事を閲覧した人数を表示することができます。たくさんの人がその記事を参考にしているということがわかれば、記事の信頼度の高くなりますよね。
ランキング順位の表示
ランキング順位を表示したいときは、チェックを入れます。表示された画像の左上に「1」「2」「3」…と数字が入ります。
除外する投稿ID
人気記事の一覧に表示させたくない記事がある場合、表示させたくない記事のIDを入力することで、集計結果からはずすことができます。
投稿IDやカテゴリーIDの確認の仕方はこちらの記事です↓
除外するカテゴリーID
人気記事の一覧に表示させたくないカテゴリーがある場合、カテゴリーIDを入力することで、集計結果からはずすことができます。
設定ができたら忘れずに「保存」をクリックします。
人気記事の一覧のチェック
人気記事の一覧は、設定をしたばかりではまだ集計データがないため、表示されません。数日経過して、データが集まってから表示されますので、チェックしてくださいね。
人気記事の一覧は、読者にとって有益な情報であると同時に、サイトの管理者にとっても大事な情報になります。あなたのサイトでよく読まれている記事の特徴をとらえて、同じようなジャンルの記事を増やしていくなど、よりよいサイト作りにつなげてくださいね(´ω`)
アップデートと同時に自動で画像を縮小するプラグイン【Imsanity】
Wordpressで大きい画像をそのまま使っていませんか。アップロードする画像は、サイズを小さくしてあげましょう。
自動でサイズを縮小してくれるプラグイン【Imsanity】をインストールして使ってみます。
画像はサイズを縮小しましょう
私が普段使っている画像のサイズを見てみると、「4000×2600」とか中には「5700×3840」とか、かなりサイズが大きいのです。データ量にすると4MBとか6MBにもなってしまいます。
サイズの大きい画像を使うと、ページを表示する速度が遅くなってしまうので、できるだけサイズを小さくしてアップロードしましょう。
サイトで表示されるサイズは、記事内いっぱいに表示するとしても、せいぜい横幅800pxくらいあれば十分です。
これまでは、ペイントでサイズを縮小したり、「Tiny PNG」のような無料でサイズ縮小ができるサイトを利用していましたが、一枚づつの作業は手間もかかります。
【Imsanity】は、画像をアップロードする際に、自動でサイズを縮小してくれるプラグインです。早速、インストールしてみましょう。
Imsanityをインストール

https://ja.wordpress.org/plugins/imsanity/
Wordpressのダッシュボードから「プラグイン」→「新規追加」→キーワードに「Imsanity」と入力します。「今すぐインストール」をクリックして、「有効化」します。
貞子をイメージしたような、この画像が怖いんですけど(;^ω^)
Imsanityの設定
「プラグイン」→「インストール済みプラグイン」→「Imsanity」の設定をクリックします。
「設定」→「Imsanity」からも設定できます。
一度設定すると、画像をアップロードするときにあとは自動でリサイズしてくれます。

①固定ページ / 投稿でアップロードされた画像
お好みのサイズを入力してください。私は最大幅800px、最大高さ500pxで設定しました。少し大きめです。これでも元画像のサイズに比べると十分サイズ縮小できているはず。
②メディアライブラリへ直接アップロードされた画像
こちらもお好みでどうぞ。
③その他の方法でアップロードされた画像(テーマヘッダー、背景、ロゴなど)
画像では上のふたつと同じ800px、500pxになっていますが、実際には、最大幅1500px、最大高さ500pxに設定しています。最大幅をヘッダー画像の最大幅に合わせるといいと思います。サイズを少し大きく設定しています。
④JPG 画像品質
WordPress デフォルトは 「82 」です。そのままにしてあります。お好みで設定してください。
⑤BMP 形式を JPG 形式へ変換する
デフォルト「はい」のままにしています。
⑥PNG 形式を JPG 形式へ変換する
迷ったのですが、デフォルトのまま「いいえ」にしておきます。お好みで設定してください。
「変更を設定」をクリックして完了です。
アップ済みの画像を一括でリサイズする
Imsanityでは、これまでにアップロードした画像のリサイズも一括で行うことができます。この機能もありがたいですね。ただし、気を付けたいことがひとつあります。
警告: 一括リサイズは元の画像を変更し、元に戻すことはできません !
先に進む前に wp-content / uploads フォルダーをバックアップすることを強くお勧めします。変換する画像をプレビューして選択する機会があります。 最初に1つか2つの画像のみを選択し、ライブラリ全体を処理する前にすべてが正しく機能していることを確認することもお勧めします。
大きいサイズのままにしておきたい画像があれば、チェックを外しましょう。リサイズで画像の質が落ちると嫌だったので、ヘッダーやロゴの画像は別にリサイズして保存しておきました。
「画像を検索」をクリックすると、これまでにアップロード済みの画像が一覧で表示されます。
リサイズしたくない画像は、チェックを外してください。「選択したサイズの画像を変更する」をクリックします。
画像の数にもよりますが、数分あれば完了します。
リサイズ画像が元のサイズよりも大きい場合、リサイズは適応されません。その際は「エラー」と表示されますが、気にしなくて大丈夫。
SearchConsoleで「XMLタグが指定されていません」エラー の対処法
SearchConsoleで以下のサイトマップエラーが出ました。
「GoogleウェブマスターツールでXMLタグが指定されていません」
パソコンに関しては素人の完全なる文系女子。言われていることの詳細は、まったく理解できていないのですが、いくつか対処法のようことをしてみたら解消されたので、メモしておきます。
同じようなエラーの方に当てはまるかどうかはわかりませんが←なにしろエラーの意味も正確には理解できていないのだから。
参考までに。
試したのは「.NET Framework」のインストールと投稿者情報の表示についてです。
.NET Frameworkに関するエラー
パソコンの起動時に次のようなエラーが表示され気になっていました。

「お使いのPCにあるアプリには、Windowsの次の機能が必要です:
.NET Framework3.5(.NET2.0および3.0を含む) 」
具体的に不具合も感じられなかったので「キャンセル」して放置していたのですが、パソコンを立ち上げたばかりでエラー画面を見せられるなんて、毎回、気持ちもどんよりしちゃってなんだが縁起でもないので←そんな問題ではない気がするが、まず調べてみました。
.NET Frameworkとは?
ちなみに、「.NET Framework」とは何なのか?
詳しく調べてみると…
.NET Framework は、マイクロソフト社が開発したアプリケーションを管理するランタイム実行環境です。 これはWindowsに限らず、XML WebサービスやウェブアプリケーションなどWebベースのアプリケーションなども包括した環境となっている。
素人さんの私には、詳しくすると余計にわからなくなってしまいますが。メモリ管理やXML Webサービスにも影響のあるアプリケーション環境のようです。
XMLに関係する?
もしかしたら、ここが正常に作動されていないことでサイトマップのXMLにも影響が出ているのでしょうか。←まったく理解できていない人が言う
.NET Framework3.5のインストール
エラー画面の「この機能をダウンロードしてインストールする」をクリックして、3分ほどでインストールが完了します。
インストール後は、パソコンの立ち上げ時にエラー画面が出なくなり、すっきり。
こんなことならもっと早くやればよかった。
投稿者情報の表示について
サイトマップのエラーと聞いて「もしかしてここかな」と気になった箇所が「投稿者情報の表示」項目です。
投稿ページで、投稿者のIDが表示されるのが気になり、投稿者情報の表示をオフに設定していました。
Wordpressテーマ「Simplicity」では、チェックの有無で投稿者情報の表示設定が簡単にできます。ただし、(※構造化データに必要な情報が含まれているのでオフにすると、Google Search Consoleの構造化データエラーが出ます。)という但し書きがあり、投稿者情報の表示のオフは非推奨となっています。
構造化データのエラーとは違うようにも思うのですが、念のため、ここもチェックを入れてオンに設定。
投稿者のIDが表示が気になるので、次の項目にチェックを入れて「投稿者情報をTwitterIDに」なるように設定しています。
対処後の結果
以上のふたつの項目について対処後に、サイトマップを再送信し数日後、「XMLタグが指定されていません」というエラーが消えました。また、エラー前にインデックス数が少ないのが気になっていたのですが、インデックス数もぐんと増えました。
どの対処法がどのような効果につながったのか(あるいはどれもつながっていなくてまったく別の解決法が偶然のうちになされたのか)定かではありませんが、結果、現在はエラー解消されています。











